
< SVG의 정의 >
SVG는 Scalable Vector Graphics의 약어로, W3C에서 개발한 개방형 표준이며,
2차원 벡터 그래픽의 표현을 위한 XML마크업 언어입니다.
코드로 이루어져 있으므로 바이트도 안되는 크기로 이루어져있어 PNG나 JPG 이미지보다
용량이 훨씬 적어 웹사이트의 로딩 속도를 높여줍니다.
확대나 축소를 해도 픽셀이 깨지지 않고 화질이 유지되며, PNG, GIF보다 용량이 작습니다.
레스터 방식으로 표현되는 JPG, PNG, GIF, BMP 와는 달리 벡터화된 그래픽 이미지입니다.
레스터 방식은 이미지의 모양과 색을 색상 정보가 담긴 픽셀로 표현하는 방식이며
확대를 하면 그림이 깨져서 보이는 계단식 현상이 나타나며, 픽셀의 수가 많아질수록 파일의 크기가 커집니다.
반면에 벡터는 수학적 함수를 이용하여 도형이나 선을 그려서 표시하는 방식으로써,
확대하였을 때 계단식 현상이 일어나지않고 선명함을 유지합니다. 또한 레스터 방식에 비해
용량이 작습니다. 하지만 색상의 자연스러운 변화나 세밀한 표현은 어렵습니다.
CI, BI 홍보물, 인쇄물의 표현에 적격합니다.
SVG는 이미지 파일로도 사용이 가능하며. 색상 등을 변경하려면
SVG 코드로 변환해야 합니다.
아래 태그처럼 SVG 이미지는 img 태그로 사용 가능하며 png, jpg처럼 다뤄져 파일 안에 접근해 제어할 수 없습니다.
<img src="http://byulmoa.com/logo.svg" alt="로고이미지" title="">
아래 SVG소스처럼 코드로 변환된 SVG이미지는 css로 각 요소를 제어할 수 있습니다.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:serif="http://www.serif.com/" version="1.1" xml:space="preserve">
<path d="M-19.834,-19.832C-30.788,-19.832 -39.667" style="fill:rgb(53,200,140);"/>
</svg>
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
< SVG이미지를 SVG코드로 변환하는 방법 >
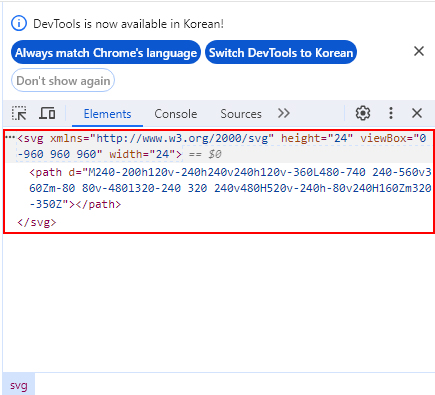
크롬 브라우저는 SVG 이미지를 브라우저로 열면 코드로 자동 변환해줍니다.
구글 https://fonts.google.com/ 에서 좌측의 ICONS를 클릭하여 원하는 아이콘 클릭 후
우측 하단의 SVG 다운 버튼을 클릭하여 SVG 이미지를 컴퓨터에 다운 받은 후,
다운받은 SVG 이미지를 선택 후 마우스 우측 버튼을 클릭하여 연결 프로그램을 크롬으로 선택하여
열어줍니다. 크롬 브라우저 화면에서 F12키를 눌러 개발자 도구로 들어가면 브라우저 우측 상단에
SVG코드가 보여집니다. 코드를 그대로 복사하여 웹페이지의 원하는 위치에 붙여넣기 하면
해당 아이콘이 보여집니다.
아래는 크롬 개발자 도구에서 보여지는 SVG 코드입니다.

관리자에게만 댓글 작성 권한이 있습니다.